
Project Background
01
RealOnes
A mobile app to connect people with local Black businesses and their allies, making it easy to find and support them.
RealOnes was created to connect people with local Black businesses and those of their allies. However, the app initially lacked a design system and usability on the app, which significantly impacted the user experience and retention. I worked on this project from July to August 2023, focusing on addressing these design issues from their first launch of the platform. I returned from June to August 2024 to improve the app based on user feedback, introducing new features and upgrades to enhance its functionality and user experience.
Role
Info
02
UX/UI Designer
Timeline
July-Aug 2024
Tools
Figma
1st Phase - Myself, Project Lead, 1 Developer
2nd Phase - 2 Designers, 3 Developers, Project Lead
Team
Despite its promising concept, RealOnes’ design was immensely limiting its growth and usability. So the issue at hand was, how can we improve the app to better meet user needs and drive engagement?
Project Overview
03
Problem
Solution
I designed a completely transformed app that improved usability for users and created a new design system incorporating the brand identity and delivered a new standard of design for their platform going forward.
Over the span of 3 months, I spearheaded the redesign of RealOnes, a directory platform aimed at connecting black-owned small businesses with their local communities. My focus was on enhancing usability and providing a seamless experience for both business owners and users.
The design approach focused on making it easy for users to find information through clear layouts and simple navigation on mobile devices
04
End Result
Final Designs & Solution
The homepage was redesigned to provide a clearer distinction between user and business interactions. The new layout made it easy for users to navigate the platform and find local businesses. This update eliminated confusion and enhanced the overall user experience.
Redesigned Homepage for Clearer Navigation
Clear Distinction Between User and Business Profiles
The distinction between user and business profiles became clear, eliminating any confusion. By implementing a colour distinction. Users could easily navigate the platform, knowing exactly which profile they were on. This clarity improved the overall experience and made interactions more intuitive for both sides.
Enhanced Business Profile Features
Business profiles became more engaging and informative, allowing users to quickly view key details like location, contact info, descriptions, and discounts etc. This helped users make faster decisions and connect more easily with businesses in their community.
Users were able to easily explore local businesses through a simplified, intuitive navigation system. The clear layout ensured they could quickly find what they were looking for, reducing frustration and improving their overall browsing experience
Redesigned Navigation Flow
Prologue
05
In pursuit of a women-owned business, you were recommended to use an app designed to help you connect with local Black-owned businesses and their allies—a powerful idea that emerged from the BLM protests in 2020 and the push to support local communities during the global COVID-19 pandemic. But when you opened the app, instead of a clear guide, you found a confusing maze. The intention was there, but the path to achieving it wasn’t. This was the reality for the users of RealOnes, who stakeholders had their product out for two years and was struggling to build their user base since launch.
What’s their story?
Recognizing that the app wasn’t meeting their needs, I stepped in to analyze the feedback, identify key issues, and guide the full platform redesign. My focus was on transforming the app into a seamless, intuitive experience that truly supported its mission.
When I started on the project, I had to look at the current state of the platform and see what I was working with. I had an initial consult with founder, where I was given a brief of the app and the goals and functionalities.
The platform had 2 target users; business owners who wanted to build and promote their services and people who were searching for businesses to support.
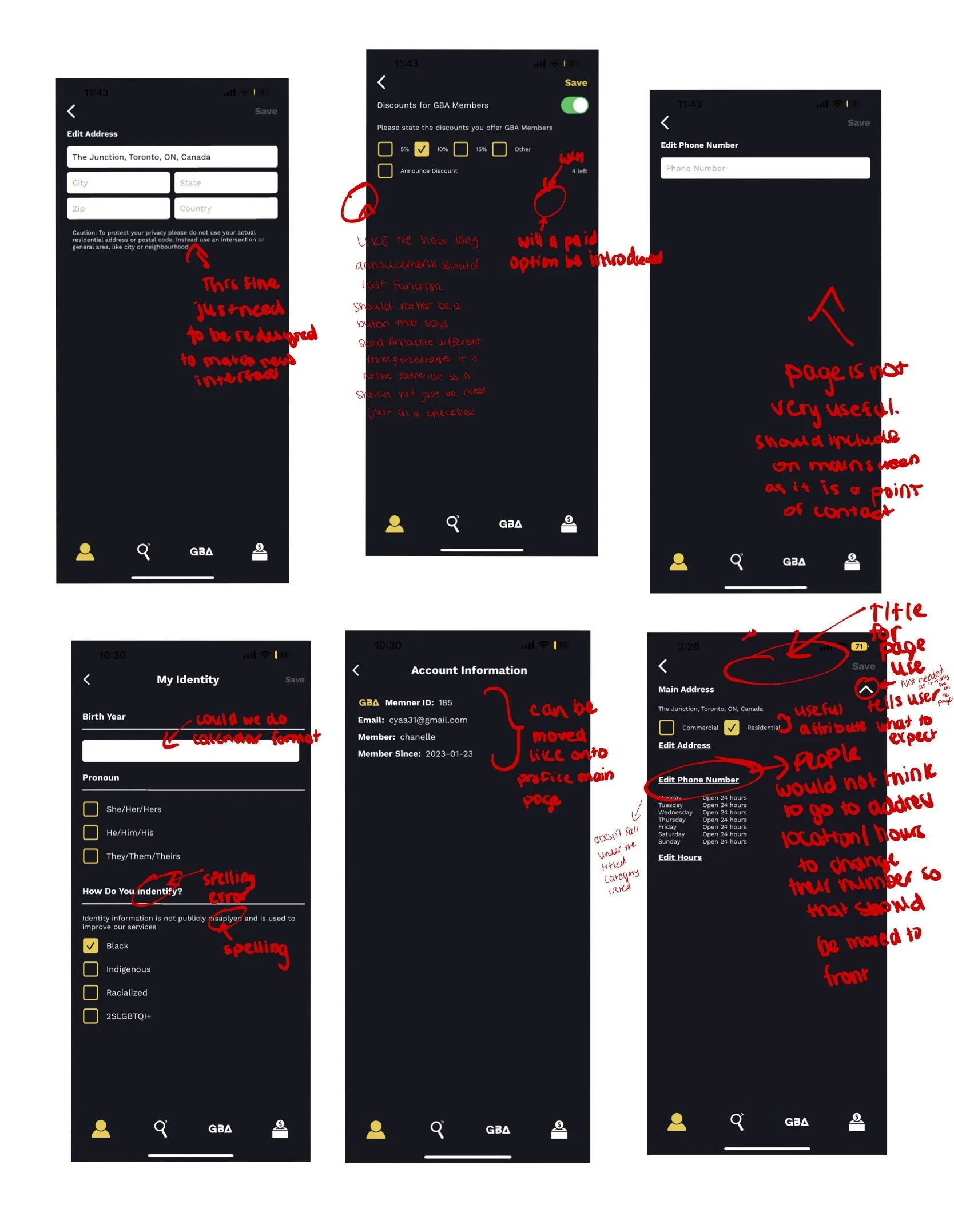
I did a further thorough analysis on my own by exploring the flows and screens to see it from a user perspective.
Let’s Get Into this Platform
Amongst a lot of things, essentially the design wasn’t effective for both the users and stakeholder’s in terms of executing the intent of the platform from both the user and business perspectives.
Interface Review Summary
No clear buttons
The font sizing is quite small not very clear
Things that were of high priority were not easily visible
Next Steps
Only dark mode available - very limiting
No distinct difference between user types
Spacing for inputs and placement not intuitive
STEP
1
Prioritizing the user needs and feedback that was reviewed
STEP
2
Taking the visions and ideas of the stakeholder and applying it to the design
STEP
3
Utilizing intentional design thinking to improve the new version of the app
Reflecting on User Feedback
I reviewed feedback and reviews that users had already given to the stakeholders.
I didn’t stop there—I also checked out the app reviews on the different platforms and operating systems where it was available. This deeper dive helped me really understand the issues and challenges with the current design, giving me a clear direction on how to move forward.
What wasn’t working?
I created a mind map that addresses that problems of both the user perspective, business owner perspective, and also that stakeholder’s perspective with their experience of the platform.
Summary of Data
It is very confusing to understand what profile version users are on.
Current users on the platform with both business and personal account were finding it hard to understand what profile they were on.
The business profiles do not provide enough information on their offerings.
Business users were finding that they were not able to add enough information - inputs were limiting.
The interface on the home screen of the map was not responsive to users interactions.
The map view of the business is not clear.
Design is flat.
Alot of the permissions and things that stakeholders needed to fulfil the purpose of the app was getting missed because the design was not very clear.
After digging into the user feedback and taking a close look at the app’s original design, it became clear that the initial goals needed a bit of a refresh. The idea behind the app was solid, but the way it was being executed just wasn’t quite there. I teamed up with the stakeholders to rethink and redefine these goals, making sure they matched up better with what users actually needed and wanted.
We focused on setting clearer, more practical goals to improve usability, make the user journey smoother, and create a more intuitive and valuable experience.
The aim was simple. To close the gap between the app’s vision and how users were actually using it.
Re-assessing The Goals.
Wireframes - Sketches & Lo-Fi Screens
I brainstormed various solutions and user flows, using wireframes to shape my concepts. After sketching, I translated those ideas into low-fidelity wireframes to help bring the vision to life.
These sketches included the new home page, the user and business profile page, as well as improved design ideations.
Wireframes
I translated my sketches into wireframes to visualize the layout and user flows, allowing me to refine interactions and ensure a seamless experience that aligned with the app's goals.
I tried a few different ideations for each screen, to see what could potentially work for the platform.
Design Changes - Findings & Iterations
After testing with four users, I utilized their feedback to implement changes that addressed their issues and concerns.
Users felt the homepage was plain and visually monotonous, with no clear distinctions between sections, causing everything to blend together. The lack of applied design principles made navigation confusing and unengaging.
Before
I revamped the interface with a new light mode for a fresh, user-friendly look - while improving the dark mode. I also made the map interactive, allowing users to tap on pins for quick previews directly on the map page, streamlining access to essential information.
After
Users found the navigation bar confusing, as the icons were not very clear in conveying their intended functions.
Before
To address the issue, I introduced new icons for the navigation bar and strategically reordered them to facilitate easier access for users. Additionally, I added labels to enhance the overall user experience.
After
The business dashboard struggled with unclear calls to action, which made it difficult for owners to navigate. They often found new functionalities hidden behind certain buttons or areas, leading to confusion and frustration as they attempted to understand how to utilize the platform effectively.
Before
To resolve this issue, I designed a clearer layout for business owners, incorporating distinct buttons that enhanced their understanding of the dashboard. I also added colored headers to indicate the type of page, helping users easily identify whether they were on a business or user account.
After
Intentionality with Design System and Creating Consistency
Through my design, I aim to consistently incorporate brand identity into the platforms I create, whether apps or websites. For this project, the original platform lacked a strong brand identity, leaving it without character or a unique feel.
They had a brand guidelines deck, but the app itself lacked structure. I used these guidelines as inspiration to reimagine the mobile profile, creating a new interface that introduced light mode, consistent button, icon, and toggle designs. This intentional approach strengthened the brand identity within the platform, enhancing the user’s perception of the newly refined experience.
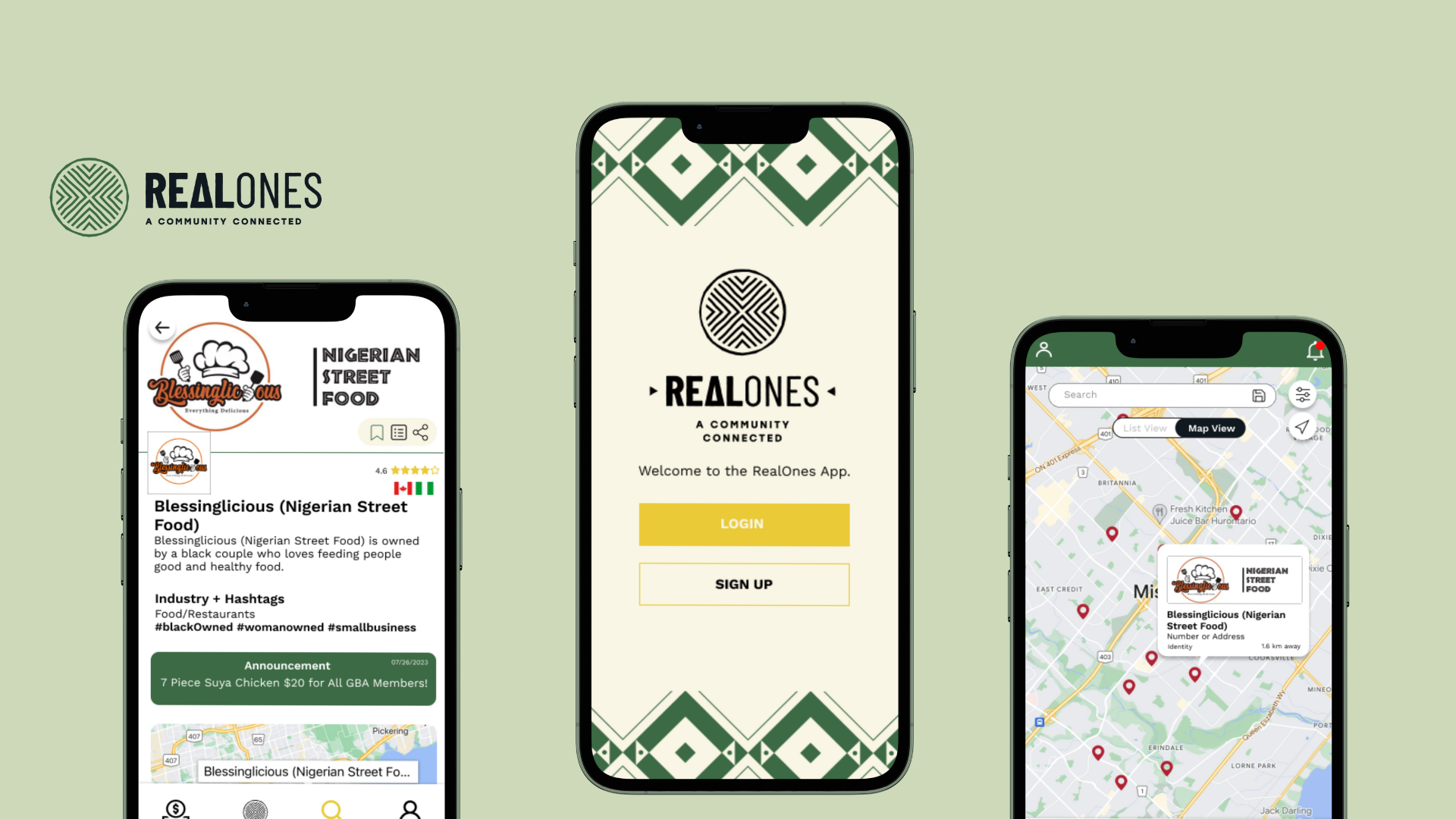
Final Designs
My work on final design utilizing feedback transformed the platform into an intuitive, engaging space with improved navigation, detailed business profiles, quick access to key information, and a seamless mobile experience, all crafted to make connecting with local businesses effortless for users-while allowing business to represent themselves and offerings in a compact way.
RealOnes V2.0
Through my design and strategy to improve the experience for the users of RealOnes I was able to help the growth and further the vision of the brand.
Since implementing my design updates, the app’s growth has been incredible—user count jumped by 710%, from 177 to 1,434, and businesses on the platform increased by 397%, from 62 to 308. This boost shows how much the redesign resonated, making the platform more inviting and engaging for users and businesses alike. One of the functions on the app is allowing users to see the growing community data on the community tab so through that feature I was able to find this data.
Clearer Navigation and Interactions: Streamlined navigation, intuitive icons, and a reorganized layout made it easier for users and businesses to find what they need, reducing friction in using the app.
Strong Brand Identity: Integrating the brand’s identity into every element of the design provided the platform with a distinct and cohesive character, enhancing user connection with the brand.
Improved Feature Adoption: New interactive elements like the map and restructured business dashboard led to increased engagement with these features, providing a richer user experience.
What was my impact?
The Power of Pivoting: There were moments when I had to shift gears based on what wasn’t working or what was realistically possible, teaching me the value of staying flexible and adapting as needed.
The Importance of Cross-Functional Collaboration: Working alongside different teams gave me the chance to champion user-focused design while also hearing the technical perspectives of developers, which made the process even stronger.
Balancing Vision with Practicality: I learned how to find that sweet spot between creative ideas and realistic solutions, making sure the designs were not only exciting but also doable.
Taking on a project that involved helping a business build and cement its identity was eye-opening and became an invaluable learning experience, deepening my understanding of the impact designers have in shaping brand perception.
This project challenged me to think strategically about design choices and how they can reflect the core values and mission of a business. It deepened my appreciation for the power of design in building trust and loyalty, making me more passionate about my role as a designer in shaping meaningful brand experiences.
Reflections & Learnings
CHECK OUT THIS CASE STUDY